Websitenavigatie: Uw gids voor een gebruiksvriendelijke website
Navigatiestructuur, gebruiksvriendelijkheid & co.
Als het gaat om het ontwerp van websites en winkels, is websitenavigatie een doorslaggevende succesfactor. Dit komt omdat gebruikers websites bezoeken om informatie te verkrijgen of een transactie uit te voeren en zelden op slechts één pagina blijven. Met een goede navigatie kunt u ervoor zorgen dat gebruikers gemakkelijk hun weg vinden op uw website en intuïtief en snel bij de informatie komen die ze zoeken. Als websitebeheerder is het uw doel om een hoog bouncepercentage te voorkomen en internetgebruikers uiteindelijk aan te zetten tot conversie met een eenvoudige en logische navigatiestructuur. Hiervoor zijn verschillende navigatieconcepten beschikbaar.
In dit blogartikel leest u waarom navigatie zo belangrijk is, welke rol gebruiksvriendelijkheid en de labeling van navigatieniveaus spelen en welke typen websitenavigatie momenteel populair zijn.

Alle informatie over websitenavigatie
- Definitie en rol van websitenavigatie
- Soorten websitenavigatie
- Horizontale navigatieconcepten
- Verticale navigatiebalk
- Navigatieconcept "menu op meerdere niveaus
- Voorbeelden uit de praktijk
- Wat maakt een goede websitenavigatie
- Conclusie over gestructureerde hoofdnavigatie & andere navigatie-elementen
Wat is websitenavigatie en welke rol speelt het?
Websitenavigaties maken alle pagina's van een website die online staan toegankelijk voor internetgebruikers. Met behulp van verschillende navigatie-elementen zoals menu's, links, knoppen en zoekvelden worden gebruikers naar de informatie geleid die ze op een website zoeken. Een goed ontworpen navigatie moet eenvoudig en intuïtief zijn, zodat bezoekers gemakkelijk door de website kunnen navigeren zonder te verdwalen en de informatie die ze zoeken niet te vinden. Als een gebruiker de pagina die hij zoekt niet binnen een paar klikken vindt, is de kans groot dat hij de site snel zal verlaten en de informatie elders zal zoeken. Voorkom dat potentiële klanten in de eerste plaats naar de concurrentie overstappen en zorg ervoor dat de navigatie op uw website gebruiksvriendelijk is. Om het bouncepercentage te verlagen, een langere verblijftijd te bereiken, meer verkeer op uw eigen website te genereren en uiteindelijk meer conversies en meer verkoop te realiseren, zijn een duidelijke structuur, ondubbelzinnige etikettering en eenvoudige navigatie van cruciaal belang bij het ontwerpen van uw website of online shop.
Websitenavigatie en zoekmachineoptimalisatie
De websitenavigatie heeft een directe invloed op de prestaties van een website en is daarom van groot belang voor zoekmachineoptimalisatie. Hoewel gebruiksvriendelijkheid en de daaruit voortvloeiende verblijftijd zeker een rangschikkingscriterium zijn, is het vooral de doorgifte van link juice via interne links die de rangschikking in de zoekmachine sterk beïnvloedt. Een goede navigatiestructuur kan de prestaties en de crawlbaarheid van uw website verbeteren. Zorg er bij het plaatsen van links voor dat deze overeenkomen met de paginatitel van de gelinkte pagina. Waarom dit belangrijk is en hoe het precies werkt, leest u in ons verklarende artikel over ankertekst.

Koppelingen: Verschillende soorten websitenavigatie
Het linken van pagina's binnen een domein is niet alleen nuttig voor de zoekmachine. Ze maken het voor gebruikers ook gemakkelijker om tussen de afzonderlijke pagina's te navigeren. Of het nu gaat om een hoofdmenu, tekstlinks, teasers, call-to-actions of in de footer - links kunnen op een visueel gevarieerde manier worden vormgegeven en kunnen daarom opvallender of minder opvallend op een website worden geplaatst.
Globale websitenavigatie: het sleutelelement van elke website
De term globaal verwijst naar de websitenavigatie, die identiek is op elke webpagina van een website. Het belangrijkste globale navigatie-element van elke website is standaard het hoofdmenu. Het hoofdmenu fungeert als een inhoudsopgave die de hiërarchie van de website weergeeft. Het gebruikt menu-items op verschillende navigatieniveaus om gebruikers te laten zien waar op de website welke subpagina's of informatie te vinden is. Er zijn verschillende weergaveopties voor de hoofdnavigatie op websites en in online shops. Deze worden in de volgende sectie in meer detail besproken.
Het linken van navigatiepunten in de footer is ook globaal. Andere belangrijke pagina's kunnen worden gekoppeld in het voettekstmenu. De voettekst kan minimalistisch worden gehouden met links naar de juridische mededeling en het privacybeleid of kan worden verfraaid met links naar bijzonder belangrijke pagina's.
Lokale websitenavigatie op subpagina's
Websitenavigatie die plaatsvindt via de inhoud van hoofdcategoriepagina's of subpagina's wordt lokale navigatie genoemd. Deze verschilt van pagina tot pagina en verwijst meestal naar subpagina's of relevante subpagina's, landingspagina's of dergelijke. Naast tekstlinks en teasers is de broodkruimel ook een vorm van lokale navigatie. Deze bevindt zich meestal aan het begin van de pagina onder het hoofdmenu en mogelijk de headerafbeelding of aan het einde van de pagina en geeft het pad weer waarop de gebruiker zich op dat moment bevindt. De individuele padpunten zijn meestal ook gekoppeld en kunnen worden aangeklikt.
Website navigatie: Hiërarchische hoofdnavigatie
Als de menu-items in het hoofdmenu veranderen afhankelijk van de thematische focus van de pagina die op dat moment wordt bezocht, wordt dit hiërarchische navigatie genoemd. Dit type navigatiestructuur wordt gebruikt als het menu volledig moet veranderen na het klikken op een categorie.
Ontwerp navigatie-elementen: Horizontale navigatieconcepten
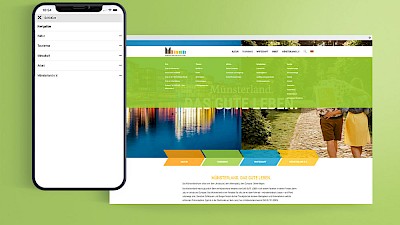
De populairste positie voor het hoofdmenu is bovenaan een website. Horizontaal staat het hoofdmenu links uitgelijnd, gecentreerd of rechts uitgelijnd naast of onder het logo. Omdat de meeste websites altijd dit type en deze positie van de navigatiebalk hebben gebruikt, verwachten internetgebruikers intuïtief dat de websitenavigatie zich op deze positie bevindt. Door de natuurlijke leesrichting zorgt de horizontale plaatsing bovenaan de pagina er ook voor dat de inhoud van de pagina snel kan worden gescand. Daarom is de horizontale plaatsing van de hoofdnavigatie naast het logo nog steeds een van de meest gebruikte plaatsingen voor websitenavigatie. Het nadeel is echter dat de lengte van de categorienaam beperkt is door de schermbreedte boven een bepaald aantal navigatiepunten. In dit geval wordt een verticale balk gebruikt voor mobiele weergave.
Er zijn verschillende ontwerpopties beschikbaar voor de menu-elementen, zodat het hoofdmenu visueel wordt benadrukt ten opzichte van de rest van de inhoud:

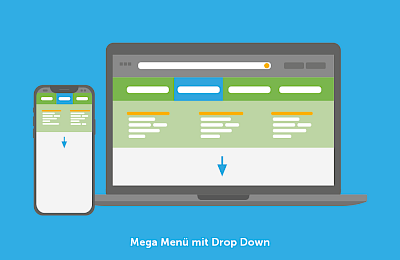
Mega Menu: De hiërarchie van websitenavigatie in één oogopslag
Het klassieke horizontale hoofdmenu is het uitgebreide megamenu. Met dit type menu kun je pagina's van verschillende navigatieniveaus in één oogopslag weergeven, bijvoorbeeld door met de muis over een menu-item in de hoofdnavigatie te bewegen. In de meeste gevallen staan de items van het eerste niveau al in de menubalk. Het volledige menu kan dan worden uitgebreid via drop-down of fly-out. Af en toe kan het volledige menu echter ook worden opgeroepen via het aparte item "Menu". Als het menu van links naar rechts opent, wordt dit een fly-out genoemd. Dit effect kan worden geactiveerd door te klikken of te zweven. Als de websitenavigatie daarentegen van boven naar beneden opent, wordt dit een uitklapmenu genoemd. Ook hier moet een websitebeheerder of het bureau dat de opdracht heeft gekregen om het webdesign te maken, overwegen of het menu moet worden geopend door erop te klikken of door er met de muis overheen te gaan.
Met het megamenu kunnen internetgebruikers snel een overzicht krijgen van alle hoofdcategorieën en subpagina's op de website. Zonder veel klikken vinden ze hun weg naar de gewenste categoriepagina, landingspagina of productpagina. Afhankelijk van het aantal navigatieniveaus dat uw website heeft, is het echter raadzaam om niet alle subpagina's in het hoofdmenu weer te geven. Door ze volledig te verbergen uit de hoofdnavigatie met bijbehorende links naar de categoriepagina's op een hoger niveau of ze weer te geven na een klik, wordt het menu aanzienlijk gestroomlijnd. Hier moet rekening mee worden gehouden, vooral met het oog op de mobiele weergave.

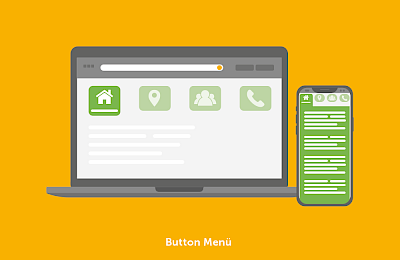
Knoppenmenu: visueel aantrekkelijke & duidelijke navigatie
Een knoppenmenu is een horizontaal navigatie-element dat erg lijkt op het megamenu. Het belangrijkste verschil: er worden pictogrammen of afbeeldingen gebruikt in plaats van tekst om de menu-items op het eerste niveau te beschrijven. In dit navigatieconcept worden categoriepagina's en andere ondergeschikte subpagina's in de websitenavigatie meestal weergegeven in tekstvorm. Soms wordt tekst ook gecombineerd met afbeeldingen in de menuknop.
Ontwerp van het hoofdmenu: Verticale navigatiebalk
Als alternatief voor horizontale websitenavigatie wordt steeds vaker een verticale opstelling van het menu gebruikt. Net als bij horizontale navigatie worden de hoofdcategorieën op het eerste niveau weergegeven. Het voordeel van verticale navigatie is dat het je maximale flexibiliteit biedt. Toekomstige uitbreidingen van je portfolio of extra landingspagina's kunnen eenvoudig worden geïmplementeerd zonder dat je ruimteproblemen krijgt door de beperkte breedte van het aantal navigatiepunten. Het is ook mogelijk om langere trefwoorden te gebruiken als paginanamen. Het nadeel is echter dat je veel moet scrollen als het aantal menu-items te groot is. De volgende opties zijn beschikbaar voor het ontwerp van het navigatie-element:

Burgermenu: ruimtebesparend & verborgen
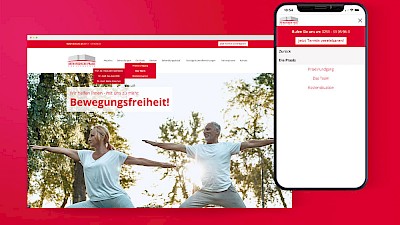
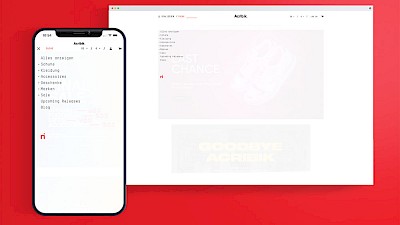
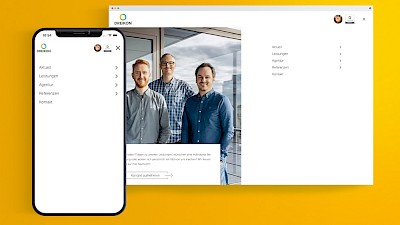
Het hamburgermenu wordt steeds populairder als websitenavigatie. Met drie balken of balken onder elkaar als navigatie-element is dit type menu minimalistisch en ideaal voor mobiele apparaten. Bij klikken of mouseover opent het menu links of rechts. De hoofdcategorieën op het eerste niveau blijven aanvankelijk verborgen op de startpagina. Het eerste niveau wordt zichtbaar als je op de drie streepjes klikt. Af en toe is het hamburgermenu ook als schermvullende navigatie te vinden. Het menu kan verder worden ontwikkeld met kleuren en het gebruik van pictogrammen. Het hamburgermenu vindt echter ook steeds vaker zijn plaats op de desktopweergave. Een strakke introductie van de website wordt als zeer modern beschouwd. Veel websites hebben tegenwoordig een zeer gereduceerd webdesign met een schermvullende afbeelding, het logo en de drie regels van het menu.

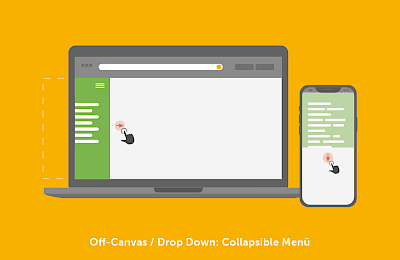
Off Canvas/Drop-down
Ben je op zoek naar een bijzonder ruimtebesparend menu? Overweeg dan een off-canvas menu voor websitenavigatie. Het gebruik van dit type menu is bijzonder praktisch voor responsive webdesign. Wanneer de schermbreedte klein is, bevinden de menu-items zich buiten het gezichtsveld en kunnen ze door de gebruiker met een klik worden opgeroepen. Naarmate de schermbreedte toeneemt, wordt meer van het menu zichtbaar.

Navigatieconcept "menu op meerdere niveaus
Deze websitenavigatie is een gemengde vorm van verticale en horizontale rangschikking van de menu-items. De menu-items op het eerste niveau zijn meestal gerangschikt in een horizontale balk bovenaan de pagina. Na een klik of mouseover opent zich verticaal een kolom via dropdown, waarin alle subpagina's van het betreffende menu-item worden weergegeven. Als u hier nogmaals op klikt, worden de subpagina's van deze categorieën verticaal geopend.
Hoewel er in theorie een duidelijk onderscheid is tussen de verschillende menutypes, vind je in de praktijk meestal een mix van de verschillende navigatieconcepten terug
Dit is wat een goede websitenavigatie maakt: Structuur, bruikbaarheid, inhoud, interactie, enz.
Het doel van websitenavigatie is om de gebruiker gemakkelijk en zonder omwegen door de website te navigeren. Daarom is het belangrijk om tijdens de ontwikkeling altijd de klant in gedachten te houden. Bedenk dat uw klanten niet noodzakelijkerwijs weten hoe u uw portfolio hebt gestructureerd en waar de informatie of producten zich bevinden. Een goede website kan intuïtief worden bediend en neemt alle hindernissen voor gebruikers weg. Potentiële klanten moeten zo snel mogelijk de informatie krijgen die ze in eerste instantie zoeken, met slechts een paar klikken en zonder omwegen. We leggen uit welke rol de navigatiestructuur en het ontwerp van de navigatiepunten spelen,
Duidelijke navigatiestructuur: de juiste hiërarchie is allesbepalend
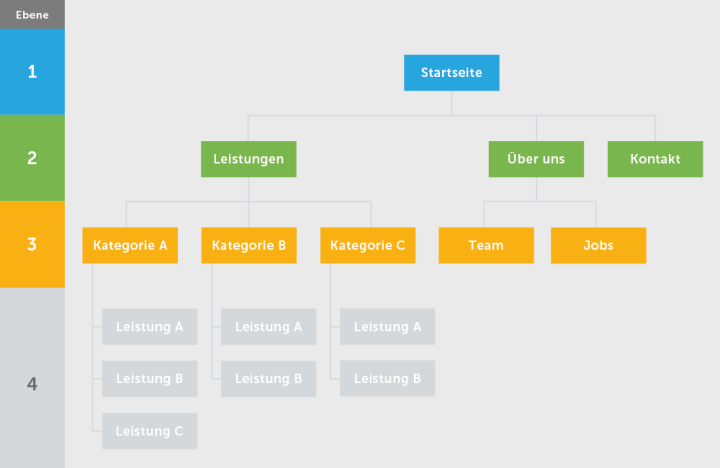
Een duidelijke en begrijpelijke structuur is het sleutelelement voor een goede websitenavigatie. Om ervoor te zorgen dat inhoud gemakkelijk en intuïtief kan worden gevonden, moet u goed nadenken over welke inhoud u op uw website wilt plaatsen en hoe deze het beste kan worden gecategoriseerd voordat u deze maakt. De basis voor uw structuur is uw aanbod met uw USP's, uw bedrijf en de mogelijkheid om contact met u op te nemen. Op basis hiervan kunt u vervolgens verdere navigatieniveaus creëren en bepalen welke diensten, producten of onderwerpen hun eigen pagina's nodig hebben of welke kunnen worden samengevat. Zorg ervoor dat je structuur niet te complex wordt en gemakkelijk kan worden uitgebreid met nieuwe aanbiedingen of iets dergelijks in de toekomst zonder verwarring te veroorzaken. Hoe minder navigatieniveaus de structuur heeft, hoe makkelijker het is voor gebruikers om de informatie te vinden die ze nodig hebben. Ga er altijd van uit dat je klanten een korte aandachtsspanne hebben en bied belangrijke inhoud snel en compact aan.
Opmerking: De juridische mededeling en het privacybeleid zijn verplicht voor elke website. Deze punten staan meestal in de footer, samen met de contact- en cookie-instellingen.
Structuur van een website

Website navigatie: Duidelijke labeling van menu-items voor gebruikers, zoekmachine & zoekfunctie
Hoewel een duidelijke structuur al aanzienlijk bijdraagt aan een goede bruikbaarheid, is het ook belangrijk om ervoor te zorgen dat de navigatie-items van de websitenavigatie duidelijk gelabeld zijn. Beknopte en betekenisvol geformuleerde trefwoorden en aanwijzingen helpen niet alleen bij het bereiken van een goede positie van de website in de zoekmachine, maar zorgen er ook voor dat de gebruiker snel de verwachte inhoud per pagina begrijpt. Hoe eerder de gebruiker weet onder welk navigatiepunt hij de informatie vindt die hij zoekt, hoe lager het bouncepercentage en hoe groter de kans op conversie. Gebruik dus betekenisvolle termen waar je klanten zich in kunnen vinden en die tot verdere conclusies kunnen leiden.
Dit aspect is ook cruciaal voor de zoekfunctie op de website. Alleen als u weet welke termen uw klanten in het zoekveld invoeren, kunt u de relevante pagina's dienovereenkomstig weergeven. Onderzoek en bedenk daarom van tevoren welke zoekwoorden internetgebruikers gebruiken.
Verbeter de websitenavigatie met goede content
Naast de duidelijke etikettering van de afzonderlijke menu-items is het ontwerp van de hoofd- en subpagina's van groot belang voor de websitenavigatie. Verwarring kan worden voorkomen en context kan worden gecreëerd met de titel, die altijd de naam moet bevatten. Bij het ontwerpen van afzonderlijke pagina's moet ook rekening worden gehouden met de paginaopmaak met een zinvolle navigatiestructuur in de vorm van tekstlinks, call-to-actions en teasers. Doorlopende tekst moet gemakkelijk te begrijpen zijn, links moeten met ankertekst worden geplaatst en oproepen tot actie moeten ook passend en beknopt worden geformuleerd. Evenzo benadrukt aantrekkelijk beeldmateriaal belangrijke informatie en draagt het bij aan een langere verblijfstijd van de gebruiker op de betreffende subpagina.

Mobiele compatibiliteit: websitenavigatie op mobiele apparaten
De toegang tot websites via mobiele apparaten neemt al jaren gestaag toe. Navigeren via te kleine bedieningspanelen met onleesbare tekst is niet meer van deze tijd. In lijn met het mobile-first principe worden websites en online shops nu vanaf het begin geoptimaliseerd voor mobiele apparaten, zodat de websitenavigatie ook soepel werkt op kleinere viewports. Een responsive webdesign is daarom een must om je klanten die je website bezoeken via een mobiele telefoon of tablet een aangename gebruikerservaring te bieden.
Benadruk menu-elementen & navigatie-elementen: visuele aspecten
Het hoofdmenu van elke pagina moet gemakkelijk te vinden zijn en zich duidelijk onderscheiden van de rest van het ontwerp. De menu-elementen kunnen visueel van elkaar en van de rest van de pagina worden gescheiden door bijvoorbeeld een speciale kleur voor de menubalken te gebruiken of door een ander lettertype en kleur te gebruiken. Dit laatste moet echter alleen worden overwogen als dit lettertype ook elders op de website wordt gebruikt, bijvoorbeeld in de koppen. Het is aan te raden om de kleuren te gebruiken die in je huisstijl voorkomen. Zorg ervoor dat de ruimte tussen de afzonderlijke menu-items niet te groot of te klein is om de leesbaarheid van uw websitenavigatie te optimaliseren.
Houd rekening met de korte aandachtsspanne: Miller's nummer
Studies hebben aangetoond dat mensen gemiddeld zeven objecten tegelijk kunnen herkennen. Alles daarbuiten kan niet worden opgenomen door het kortetermijngeheugen en wordt vergeten. Het getal van Miller wordt ook gebruikt bij het maken van websitenavigatie. Het helpt om klanten niet te overweldigen met de navigatie en om ze zonder verwarring door de pagina's te navigeren. De ideale website zou bijvoorbeeld niet meer dan zeven menu-items moeten hebben.
Overzicht website navigatie: Gestructureerde hoofdnavigatie & andere navigatie-elementen
Websitenavigatie mag niet worden verwaarloosd bij het ontwerpen van je eigen website of webshop. Het helpt websitebezoekers hun weg te vinden op de site en zo snel mogelijk de informatie te krijgen die ze zoeken. Dit wordt mogelijk gemaakt door links via verschillende navigatie-elementen naar andere categorie- en subpagina's. Er zijn verschillende gangbare navigatieconcepten die op websites en online shops worden gebruikt. Naast tekstlinks en links in de voettekst speelt het hoofdmenu een bijzonder belangrijke rol. Door het ontwerp van het centrale menu te kiezen, legt u als websitebeheerder de basis voor een goede, intuïtieve websitenavigatie.
Een succesvolle websitenavigatie heeft in eerste instantie een duidelijke navigatiestructuur. Een duidelijke labeling van de menu-items maakt het gemakkelijker om de juiste pagina te vinden en draagt zo bij tot de gebruiksvriendelijkheid van de site. De namen van de menu-items zijn ook relevant voor het zoekveld en bij zoekmachineoptimalisatie. Vergeet niet dat het kortetermijngeheugen van websitebezoekers beperkt is en dat er maar een bepaalde hoeveelheid informatie tegelijk kan worden opgenomen. Houd hier dus rekening mee bij het maken van inhoud en het organiseren van je websitenavigatie. Last but not least is het optimaliseren van websitenavigatie voor mobiele apparaten van groot belang. Op deze manier kunt u al uw bezoekers een comfortabele gebruikerservaring garanderen, ongeacht het apparaat dat ze gebruiken.

Heb je hulp nodig met de navigatie op je website?
Als SEO-bureau en professional in webdesign is het creëren van intuïtieve navigatiestructuren voor gebruikers en zoekmachines kinderspel. Neem vrijblijvend contact met ons op en maak een afspraak om kennis te maken! We kijken ernaar uit om u te ondersteunen bij het maken van een begrijpelijke en goed functionerende websitenavigatie!

Nuttige informatie over digitaal ontwerpen vind je in onze blogartikelen. Wil je niets missen? Schrijf je dan nu in voor onze nieuwsbrief en blijf op de hoogte!
Spannende inzichten over online marketing. Registreer nu gratis!