Breadcrumb
Breadcrumb is a navigation tool on websites that allows users to recognize their position within the hierarchy of the website and easily return to previously visited pages. This form of navigation shows the path from the starting point of the navigation to the current page in a sequential and hierarchical order. Breadcrumbs are usually placed at the top of a web page and consist of a series of internal links that represent the individual levels of the page being visited. This type of navigation is particularly useful on multi-level websites as it allows for clear and easy backtracking of the navigation path.

Background to the term
The name "Breadcrumbs" was created in reference to the fairy tale "Hansel and Gretel", in which the children led into the forest scatter breadcrumbs on the path to find their way out. There is also the name "Ariadne's Path". This name is borrowed from Greek mythology. Ariadne gave Theseus a ball of wool, which he unrolled in Daedalus' labyrinth. This is how he found his way out of the labyrinth.
Display of breadcrumbs
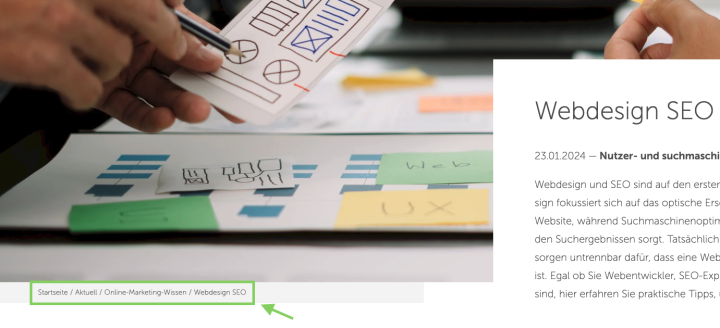
Breadcrumbs can be displayed on websites in a variety of ways to provide users with clear orientation. Typically, they appear as a horizontal row of text links separated by separators such as arrows ('), slashes (/) or other symbols. These links represent the hierarchy of pages visited, starting with the home page and ending with the current page, which is usually unclickable to mark the current location within the website. The presentation is often simple and unobtrusive so as not to distract from the main content, but still clearly recognizable so that users can easily understand their navigation history. Color gradations, underlining or highlighting can help to improve readability and make navigation intuitive. The aim is to create a user interface that increases usability by enabling efficient and fast navigation through the website.
Types of breadcrumbs
There are three main types of breadcrumbs that are used on websites to help users navigate and understand the structure of the page. Each type has its specific areas of application and advantages:
1. path breadcrumbs: This type of breadcrumb traces the user's actual navigation path (click path) and displays the series of pages visited up to the current page. They are particularly useful for tracking the exact path a user has taken. However, they can quickly become confusing on websites with complex structures or for users who make many jumps between pages.
2. location breadcrumbs: This form of breadcrumbs shows the user's position within the hierarchy of the website. It is particularly helpful on websites with several sub-levels, as it makes it possible to quickly return to higher levels or to the homepage. Location-based breadcrumbs provide a clear and logical structure of the website content by reflecting the hierarchical structure of the page and thus facilitating orientation.
3. attribute breadcrumbs: Attribute-based breadcrumbs inform the user which categories or attributes the currently visited page belongs to. This type of breadcrumb is particularly common on e-commerce websites and online stores, where they play an important role in product discovery and selection.
Implementation
- Content Management System: In CMS, breadcrumbs can be easily integrated by activating predefined options in certain themes.
- Plugins: Many CMSs offer the option of implementing breadcrumbs via special plugins. These plugins enable automatic display of the breadcrumb navigation, whereby users can often customize exactly how this navigation should look. HTML/PHP/JavaScript: For web developers who prefer a customized solution, it is also possible to create their own breadcrumb function by adding specific code snippets in PHP or JavaScript.
Breadcrumbs and search engine optimization
Breadcrumbs improve user guidance and are indispensable from a usability perspective. They make a significant contribution to search engine optimization (SEO) and on-page optimization by clearly structuring the navigation. Google shows breadcrumbs in the SERPs (search results pages) as rich snippets, which underlines their importance. Semantic markup in the source code with microdata, RDFa or JSON-LD is recommended for better recognition by Google crawlers. Breadcrumbs promote the crawling and capture of websites by search engines, strengthen internal linking and link thematically related content, making deeper directories more accessible.